本格的にブログを書くときには欠かせない言語であるHTML、CSS、JavaScriptの違いにつて解説していきます。
ブログを書くときにHTML、CSS、JavaScriptを使うということは知っていても、それぞれで何が違うのかが分からないという症状に陥っていませんか?
私も最初はわからないことだらけでしたが、学んでいるうちに違いがわかってきたので、初心者向けにHTML、CSS、JavaScriptの違いと役割を紹介していきます。
なぜ3種類もあるのか?
理由はWebサイトの構造にあります。
一般的にWebサイトを見るときは「ブラウザ」を使います。例えば、GoogleChromeとかIE(InternetExplorer)、Safari(Appleのやつ)、FireFoxなどです。
これらのブラウザでは、HTML、CSS、JavaScriptで書かれたページを読み取って表示しているわけです。
最近のWebべージを見るとデザイン性に優れているものがたくさんあります。鮮やかな色がついていたり、躍動感のあるアニメーションがなされていたりと様々です。
そういったWebページは複雑がゆえに1種類の言語で書くことはできません。なので、HTML、CSS、JavaScriptのそれぞれで分業体制をとっているのです。
ひとつにまとめてしまうより、それぞれで役割分担したほうが書くときや修正するときに分かりやすいという理由もあります。
以下は個別に役割を見ていきましょう。
HTMLの役割
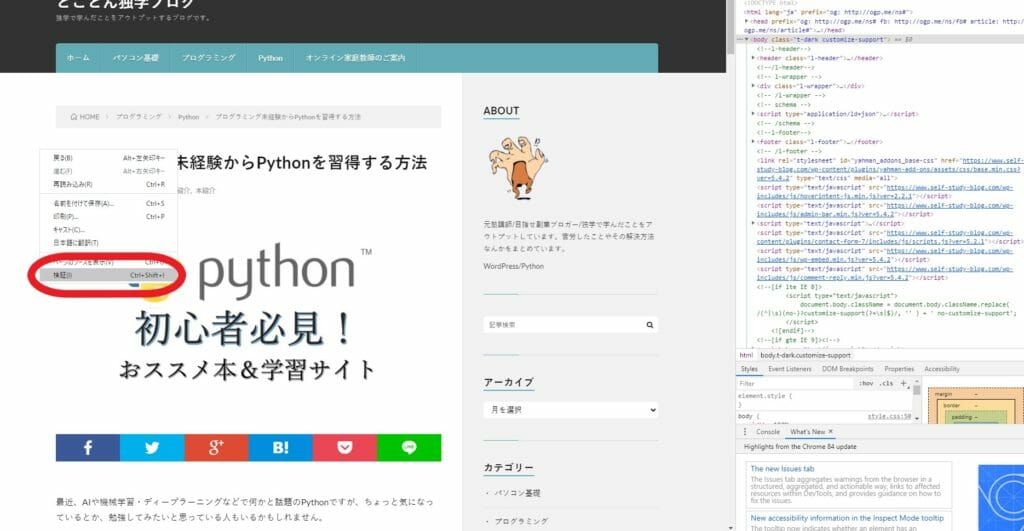
もし、パソコンで見ているなら、右クリックをして出てくるメニューの「検証」をクリックしてみましょう。
すると、画面右にずらっと文字が出てきますが、これがHTMLです。

HTMLはWebページ全体の構成をするマークアップ言語です。
- タイトルを書く
- 段落を書く
- 画像を挿入する
- 大まかなレイアウトを決める などです。
Webサイトの土台となる言語なので、HTMLをなしではサイトを表示することができません。ブログを考えているなら、まずはHTMLの勉強から始めましょう。
CSSの役割
CSSはWebページの装飾をする役割があります。また、CSSはスタイルシート言語と言われます。
HTMLだけではどうしても無機質なものになってしまいます。90年代のWebサイトみたいな感じですで。(笑)
そうならないように装飾してくれるのがCSSなのです。
- 色を付ける
- 枠で囲む
- 余白の調整
- アンダーラインを引く などです。
実際にプログラムを書くときはHTMLファイルとCSSファイルは別で書いて保存します。そうすることでより柔軟に編集できるわけですね。
パソコンを使ったことがあるのなら一度は聞いたことがあるとは追うこれらの言葉「ファイル・フォルダ・ディレクトリ」の違いを説明していきたいと思います。 本棚に本がたくさん入っているようにフォルダ(ディレクトリ)の中にファイルが入っている[…]
JavaScriptの役割
JavaScriptはWebページのコンテンツに動きを持たせるプログラミング言語です。例えば上のリンクカードの画像にカーソルを合わせると、少し浮きます。
このように躍動感を持たせる仕事をしているのです。
ただし、WordPress初心者のうちはJavaScriptまで意識しなくても問題ありません。上のリンクカードのようなものもプラグインという拡張機能を使うことで実装できます。
今回はWordPressデビュー編と言うことで、HTMLやCSS、レンタルサーバー、独自ドメインなどあらかじめ知っておいた方がいいことを紹介していきます。 私自身がWordPressでサイトを立ち上げるときに困ったことをもとに紹介し[…]
まずは、HTMLとCSSから始めてみましょう。
- 動きをつける
- メッセージボックスを表示する
- グーグルマップの挿入
- お問い合わせフォーム などです。
ちなみに、HTMLのときと同様に「検証」をクリックすると<script>と言う記述がありますが、この<script>から</script>までがJavaScriptを書いている合図になります。
まとめ
今回は、HTMLとCSS、JavaScriptの大まかな違いについて説明していきました。
紹介した特徴は初歩的なものだけをピックアップしましたが、細かく言い出すときりがないくらい違います。
本格的なWebページを作るなら各言語の理解が必要になりますが、最初はHTMLとCSSから始めて、余裕が出てきたらJavaScriptも勉強するという順番の方が負担が少ない気がします。