こんにちは!
今回の内容はDjangに必要な前提知識ということで、Webアプリケーションを作るときに必要なサーバーやリクエストなどの基本知識について解説していきます。
こういった話は知っていて当然として扱われるので、解説してくれているものは少ないですよね。
私もDjangoを初めて使ったときは「Pythonの文法ができてるからOK」だと思って突っ込んだら撃沈しました。(笑)
なので、これを読んでる皆さんはそうならないようにwebサイトがどう動いているのかを理解していきましょう。
もし、この記事に書いているようなことをもっと知りたいと思った方は以下の本をおススメします。
この記事では、Djangoに必要な知識だけに絞って紹介していきます。
Webサイトの仕組み

普段パソコンやスマホで見ているWebサイトは裏ではいろんな機能が働いてくれています。もちろん、そういった部分を意識して使うことはないですが、作るとなったら考える必要があります。
URLとは?
URL(Uniform Resource Locator)とはWebサイト固有のアドレス(住所)のことです。このアドレスをもとにインターネット上でサイトを判断するわけですね。
例えばAmazonで商品を探そうとしたときは商品名で検索しますが、パソコンはそれをURLとして処理します。
URLというのは「http://www~」や「https://www~」から始まるものですね。
「Amazon」で検索すると「https://www.amazon.co.jp/」というURLですし、当サイトのURLは「https://www.self-study-blog.com/」となります。
このようにサイト固有に割り当てられたものがURLです。
ユーザーとサーバー
- ユーザー(クライアント)
- Webサイトを利用する側
- サーバー
- Webサイトのデータを提供する側
ユーザーはサイトの利用者のことですね。これは難しくありませんが、サーバーはいまいちピンとこないと思います。ですが、身近にもサーバーはありますよね?
例えばコーヒーサーバーやウォーターサーバーなどです。両方ともコーヒーや水を「提供」してくれます。つまり、Webサーバーもこれと同じでWebページをユーザーに提供してくれるわけです。
そこで、どういったWebページを提供するのかをプログラムするためにDjangoが使われるわけですね。つまり、Djangoはサーバー内の処理を書いているということです。
見えないものだから難しく感じて当然ですよね。でも、言葉を知っておくだけでも違いますよ!
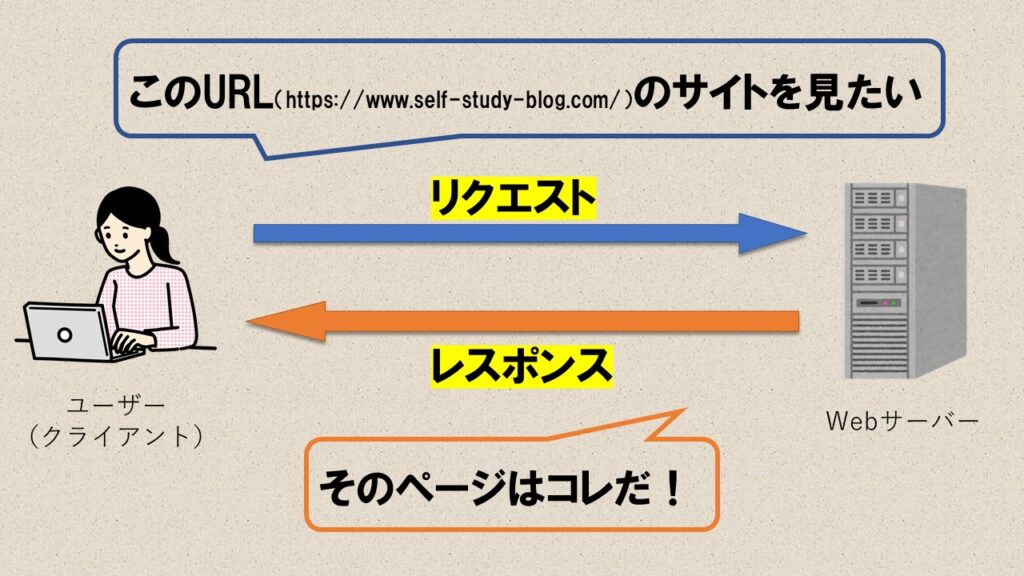
リクエストとレスポンス
- リクエスト
- URLをサーバーに送ること
- 「このサイト見せて」って言うこと
- レスポンス
- URLのページがあれば見せる
- 無ければ404エラーを返す(「ないよ」って教えてあげる)
WebサーバーはWebサイトの情報を保存しているので、URLでアクセスされると対応するWebページを返し(レスポンス)ます。もし、ページが見つからないときは「ないよ」ってエラーを出します。
2種類のリクエスト
GETリクエスト
Webサーバーから情報を受け取るリクエストをGETリクエストと言います。
単純にURLにアクセスしてページを表示しているときだと考えておきましょう。
Djangoでサイトを作っているときも最初はこのリクエストの処理を行うことになります。もし、サイトに入力した情報をサーバーに送信する場合は次のPOSTリクエストを使います。
POSTリクエスト
サイトに入力された情報をサーバーに送信するリクエストをPOSTリクエストと言います。
例えば、ログインするためにIDとパスワードを入力して「ログイン」ボタンを押すと、サーバーに入力した値が送信されて、合っていればログインできて、間違っていればできないというときですね。
この例のように、ユーザーに入力してもらった値を処理したいときはPOSTリクエストを使うことになります。
また、ユーザーに入力してもらうような画面のことを「フォーム」と言います。ログインフォームって言うこともありますよね。
知っておきたい用語

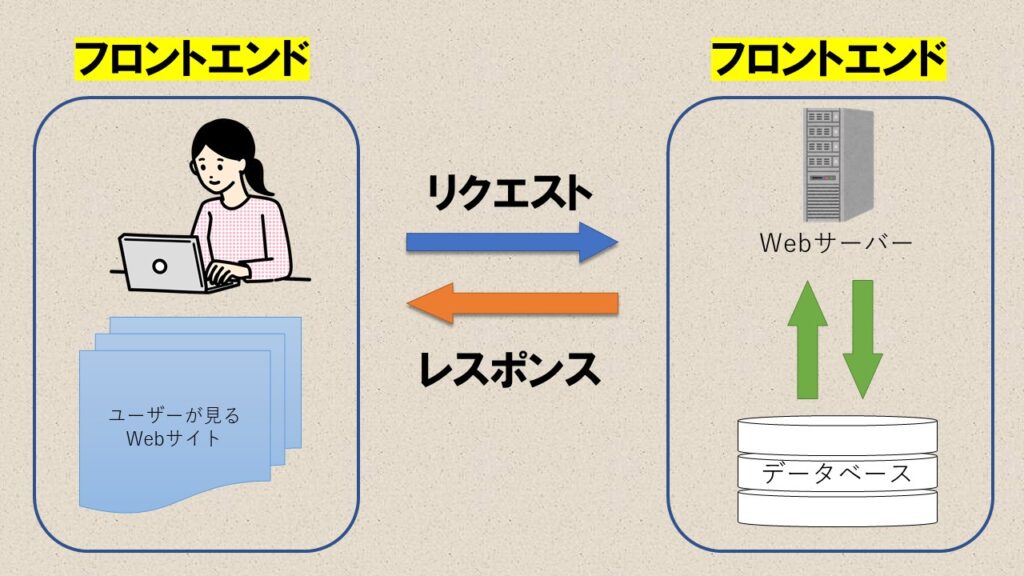
フロントエンド
フロントエンドとはユーザーが見ているWebサイトを設計することを言います。
HTML、CSS、JavaScriptなどを使ってWebサイトのページを作っていることになります。
バックエンド
バックエンドとはユーザーに見えていない部分のWebサーバーやデータベースなどの処理などを設計することを言います。
Python、Java、PHPなどを使って設計します。ちなみにブログ作成ツールであるWordPressはPHPで書かれています。
それに対して、DjangoはPythonで処理を書くことになります。
Djangoに必要な知識

Pythonの基本文法
DjangoではPythonでバックエンドのプログラムを書くことになるので、Pythonの基本文法は必須です。
当サイトでは初心者向けに一通りの基本分布をまとめています。お役に立てれば幸いです。
Python初心者向けの文法のまとめ記事一覧です。 独学で勉強するための順番を紹介していきます。 Pythonは比較的文法が簡単なので初めてでも理解しやすいです。 まだPythonをよく知らない人向けの記事はコチラ […]
関数とクラスの働きまでは理解しておきたいですね。
HTML・CSSの基礎知識
また、フロントエンドの部分のHTMLやCSSの知識も必要になってきます。1冊くらいは本を持っておくことをおススメします。
分からないところをその都度ネット検索することも有効ですが、本の方が体系的にまとまっているので特に初心者にとっては理解しやすいのでオススメです。
また、JavaScriptに関しては最初から勉強する必要はありません。より高度なサイトを作りたい場合に追加で勉強するようにしましょう。
データベース(DB)
Djangoではデータベース(DB)の設計と操作もお手軽にできるように作られています。
本来、データベースを扱うときはSQLという言語を使います。
SQLとはリレーショナルデータベース(RDB)を操作するための言語です。プログラミング言語ではなくコンピューター言語と言われます。
また、リレーショナルデータベース(RDB)とは行と列からなる表形式のデータベース(DB)のことです。Excelみたいなものです。但し、Excelのように罫線やフォントや色などはありません。
DjangoではわざわざSQLを使わなくてもDBを扱えるのでとっても便利ですね。もし、これまでにDBに触れたことがないなら簡単にでもいいので調べておくことをおススメします。
コマンドプロプト・ターミナル
windwsならコマンドプロンプト、Macならターミナルになります。両方ともコンピューターの操作をコマンドで行うためのものです。
普段マウスでカーソルを動かしてクリックしたりドラッグしたりしていますが、それは人間にとって操作しやすいように作られています。
このように、人間にとって操作しやすい設計のことをグラフィカル・ユーザ・インターフェース(GUI)と言います。
それに対して、コマンドプロンプトやターミナルはコマンドを入力してコンピューターを操作します。つまりキーボードのみで操作することになります。これをキャラクター・ユーザ・インターフェース(CUI)と言います。
CUIだと専門の知識がないと操作できないので、誰でも扱えるようにGUIがあるわけですね。
ただし、Djangoではコマンドプロンプトやターミナルをガンガン使っていきます。最初は慣れないかもしれませんが諦めずに何度も挑戦しましょう。
また、CUIを使うにあたりパスとディレクトリは知っておいた方がいいので、気になる方は以下の記事でご確認ください。
パソコンを使ったことがあるのなら一度は聞いたことがあるとは追うこれらの言葉「ファイル・フォルダ・ディレクトリ」の違いを説明していきたいと思います。 本棚に本がたくさん入っているようにフォルダ(ディレクトリ)の中にファイルが入っている[…]
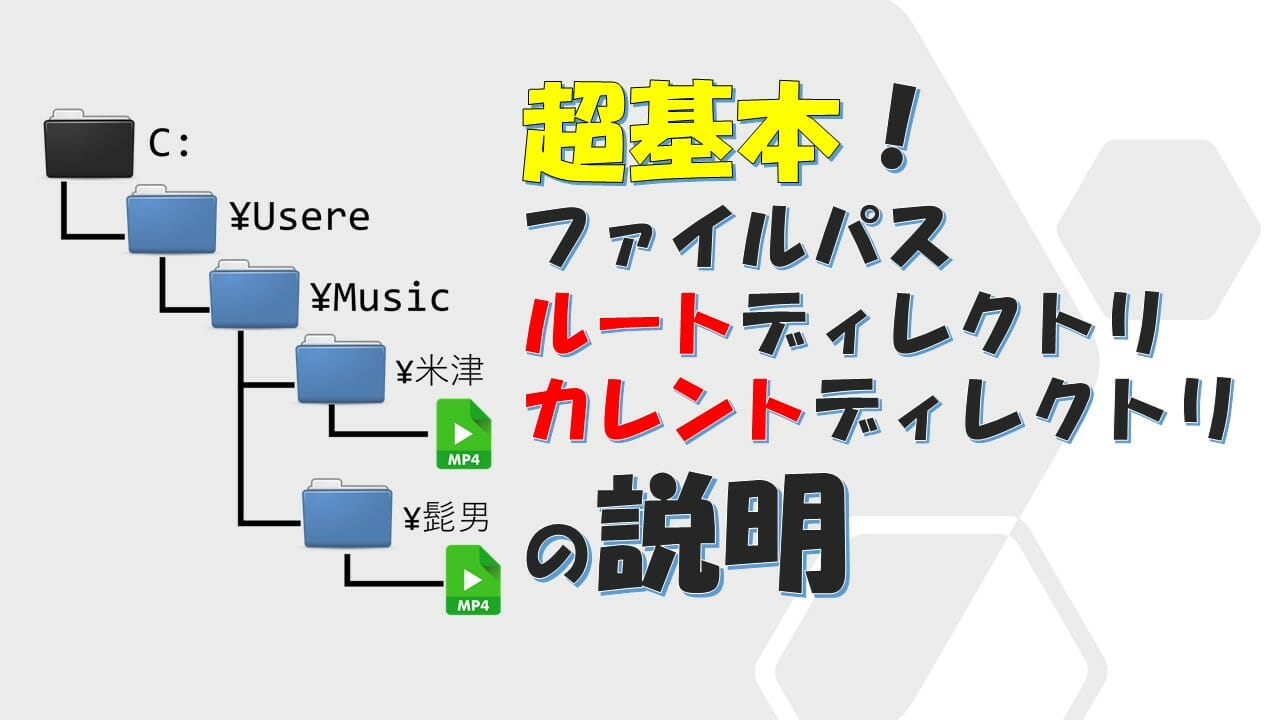
今回は「ルートディレクトリ・カレントディレクトリ・ファイルパス」の説明をします。 もし、「ディレクトリ」という言葉が分からない場合は下の記事をご覧ください。 [sitecard subtitle=関連記事 url="https[…]
まとめ
いかがでしたか?
今回はDjangoを始める上で必要になる知識をまとめてみました。正確に理解する必要はないですが、サーバー周りのことを知らずに突っ込むと挫折のもとなので、言葉だけでも聞いたことがあるという状態にしてから挑戦してみましょう。
より詳しい知識を知りたい場合は以下の本がお勧めです。