ブログやWEBデザインを始めるにあたってHTMLは欠かせない言語ですね
そこで今回は初学者向けにHTMLの基本的な内容を解説していきます。
- そもそもHTMLとは?
- タグと要素、属性、属性値の違いは?
- HTMLを勉強する方法は?
などを知りたい方向けの記事です。
そもそもHTMLとは?

- HTMLはWEBサイトを作るための言語
- マークアップ言語と言われる
- WEBサイトを作るにはCSSやJavaScriptも勉強しよう
インターネットでWebサイトを見るときGoogleChromeやIE(InternetExplorer)、FireFoxなどを使います。iPhoneならSafariを使いますね。
これらのインターネットを見るためのソフトをブラウザと言います。
そして、このブラウザに表示されているWebサイトはすべてHTMLというマークアップ言語で書かれているわけです。
HTMLはWebサイトを作るためのマークアップ言語といわれます。もちろん当サイトもHTMLで書かれています。
現代のWebサイトはカラフルだったりアニメーションがついていたりと多機能なので、HTMLだけではなくCSSやJavaScriptという言語も使われています。
ただ、Webサイトの骨格を作っているのはHTMLなのです。
今回の内容はブログを開設するための5ステップです。 私がブログを開設したときの経験や後悔をもとに解説していきます。 ブログを始めたいけど何からすればいいの?初期費用はいくらかかるの?どのサーバーを選んだらいいの?WordPre[…]
HTMLを確認する方法
確認方法は2通りあります。
- パソコンでHTMLを確認するには【F12】を押す
- サイト上のどこでもいいので右クリックをして出てくるメニューの「検証」をクリックする
すると、画面右にずらっと文字が出てきますが、これがHTMLです。以下でHTMLの説明をしていますが、その都度見比べながら読み進めてください。
再度【F12】を推すと非表示になります。
タグと要素

HTMLのタグとは
HTMLを確認すると”<p>”や”<body>”のように不等号(’<’と’>’)で囲まれた記号があります。。
このように不等号で囲まれたかたまりを「タグ」や「HTMLタグ」といいます。先ほどの<p>は「pタグ」、<body>は「bodyタグ」と言います。
タグにはたくさん種類がありそれぞれに役割があります。今回は、タグの役割を確認するのでその種類については別記事で紹介します。
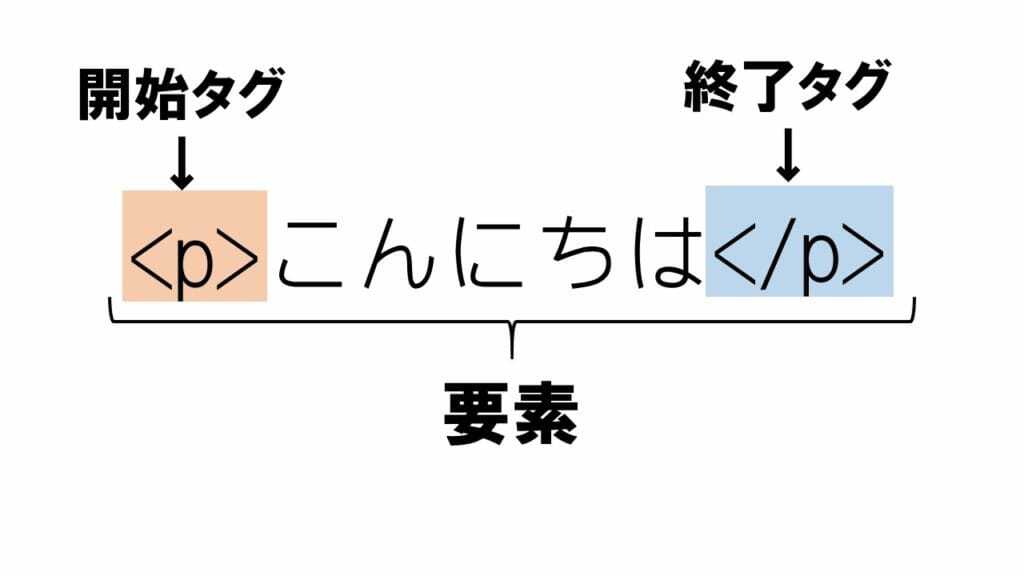
タグには開始タグと終了タグがあります。
例えば、pタグはHTMLで文章を書くときに使います。どこからどこまでが1つの段落なのかを示すために開始タグと終了タグをつけるわけです。
|
1 |
<p>ここに文章を書きます。</P> |
上に示すように<p>が開始タグ、</p>が終了タグです。終了タグはバックスラッシュ(/)をつけで書きます。もちろんpタグだけでなくほかのタグもバックスラッシュで終了タグを表します。
- HTML上でひとまとまりの役割を表すものをタグと言う
- 開始タグと終了タグで囲む
- 終了タグを必要としないものがある
要素とは
次に、タグで囲まれたすべての部分を「要素」と言います。pタグの例で言うと
|
1 |
<p>ここに文章を書きます。</P> |
pタグの開始タグ(<p>)から終了タグ(</p>)までのすべてを要素と言い。特に今は「pタグで囲まれた要素」なので「p要素」と言います。
- 開始タグから終了タグまでを要素と言う
- タグも含めて要素と言う
属性と属性値

属性とは
先ほど、タグにはたくさん種類があると書きました。その一例としてpタグを見てきたわけですが、次に属性を説明するためにaタグを例に見ていきましょう。
aタグとはリンクを書くときに使うタグです。例えば以下のように青字になっているのがリンクと言われるものです。
HTMLの書き方はaタグで以下のように書きます。aタグで囲まれているのでこの全体を「a要素」と言います。
|
1 |
<a href="https://www.self-study-blog.com/" target="_blank" rel="noreferrer noopener">とことん独学ブログTOPへ</a> |
だいぶ長いですが、「a」と書かれているのが分かりますね。つまりaタグであるということです。
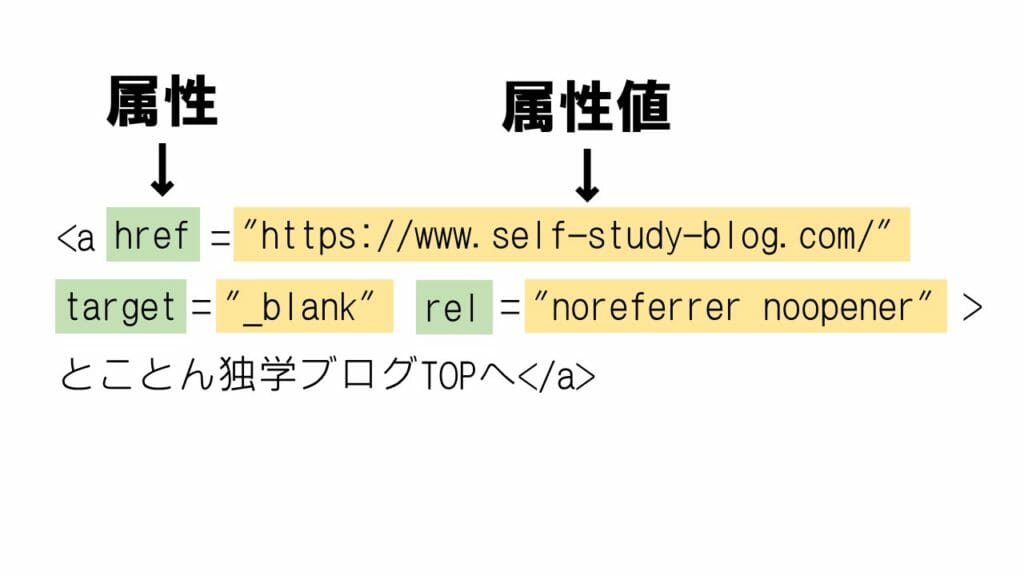
注目してもらいたいのは開始タグ内に書かれている「href=」や「target=」、「rel=」です。これらはaタグに機能を追加しています。
「href=」の続きにリンク先のURLを書くことでクリックしたときにリンク先のWebサイトにアクセスできるようになります。
このように、タグに機能を追加するものを「属性」と言い、属性は開始タグ内に書きます。また、属性は複数追加することが可能です。
上の例も「href=」「target=」「rel=」のように3つの属性を持っています。それぞれ「href属性」「target属性」「rel属性」と呼ばれます。
ここでは、簡単のため「target属性」「rel属性」の解説は省きます。
- タグに機能を追加するものを属性と言う
- 属性は開始タグ内に書かれる
- 属性は複数追加することが可能
属性値とは
属性に指定されている値を属性値と言います。
|
1 |
<a href="https://www.self-study-blog.com/" target="_blank" rel="noreferrer noopener">とことん独学ブログTOPへ</a> |
href属性に注目すると
href=”https://www.self-study-blog.com/”
と書かれています。このイコール(’=’)の右辺を属性値と言います。「target属性」「rel属性」に関しても同様にイコールの右辺が属性値です。
属性によってとれる属性値は決まっています。href属性ならリンク先URLを属性値にとるなどです。
- 属性がとる値を属性値という
- 属性のイコールの右辺のこと
- 属性値も複数追加することができる
HTMLを勉強する方法

- 本で勉強する
- オンラインで勉強する
- スクールに通う
本で勉強する
ブログやWEBデザインではHTMLだけでなくCSSやJavaScriptも使います。
いきなり全部勉強するのは負担が大きいと思いますので、まずはHTMLとCSSから始めることをおすすめします。
特にWordPressを使ったブログの場合はHTMLとCSSだけでも十分だと思います。
JavaScriptを使うとコチラのようなページを作ることができます。
オンラインで勉強する
Paizaやprogateのようなサイトで学習する方法もあります。
月々の料金はかかりますが、環境構築の手間もなく動画で進められるのでおススメです。
私が実際にpaizaを使ったときの感想は以下の記事にまとめています。(2020年時点)
この度、paiza(プログラミング学習サイト)で有料会員として受講してみたのでそのとき感じたメリット・デメリットを紹介します。無料会員に関係する話も出てきます。 この記事の情報は2020年6月のものです。 今回、受講した講座 […]
スクールに通う
Webデザインを本業にしたい人や独学で挑戦したけど挫折した人はスクールに通った方が勉強を進めやすいかもしれません。
心が折れそうなときにはサポートしてくれる人がいるのは心強いですし、実際に現役エンジニアから話を聞く機会を得られるのはスクールならではですね。
まとめ
今回はHTMLの基本であるタグ・要素・属性・属性値を見ていきました。それぞれが何を表すのかを正確に覚えておきましょう。
HMTLの学習を進めるうえで今回紹介た単語はたくさん出てきます。その時に各用語の意味が分からないと、その都度勉強がストップしてしまいます。
ですから、用語の定義を正確に覚えることは学習をスムーズに進めるうえで重要です。困ったら何度でも戻ってきて確認してくださいね。