plotlyのグラフを見栄えよく仕上げるためには色の設定はかかせません。
そこで今回はplotlyのcolorについて詳しく見ていきたいと思います。
公式サイトの色に関するページは以下になります。
※カラースケールとはヒートマップのように連続的に変化する色のことです。
CSS-colors
単色を指定するときに使用する色の名前です。148色あります。
str型で与えられています。
公式サイトにも一覧が載っていますが見にくいので以下にまとめてみました。
カラー一覧(標準17色)
grayとgreyが同じ色なので片方だけにして16色としてるものもありましたが両方載せておきます。
| color name | color code | color |
|---|---|---|
| aqua | #00FFFF | |
| black | #000000 | |
| blue | #0000FF | |
| fuchsia | #FF00FF | |
| gray | #808080 | |
| grey | #808080 | |
| green | #008000 | |
| lime | #00FF00 | |
| maroon | #800000 | |
| navy | #000080 | |
| olive | #808000 | |
| purple | #800080 | |
| red | #FF0000 | |
| silver | #C0C0C0 | |
| teal | #008080 | |
| white | #FFFFFF | |
| yellow | #FFFF00 |
標準色以外は多いので隠しています。
クリックすると確認できます。
- 標準色以外
-
color name color code color burlywood #DEB887 mediumorchid #BA55D3 mediumspringgreen #00FA9A ivory #FFFFF0 moccasin #FFE4B5 indianred #CD5C5C mintcream #F5FFFA lightcyan #E0FFFF slategrey #708090 coral #FF7F50 midnightblue #191970 dimgray #696969 powderblue #B0E0E6 greenyellow #ADFF2F peru #CD853F cadetblue #5F9EA0 darkgoldenrod #B8860B firebrick #B22222 pink #FFC0CB cyan #00FFFF indigo #4B0082 gainsboro #DCDCDC seagreen #2E8B57 springgreen #00FF7F tomato #FF6347 darkviolet #9400D3 lemonchiffon #FFFACD blanchedalmond #FFEBCD crimson #DC143C darkred #8B0000 palegoldenrod #EEE8AA lightslategray #778899 limegreen #32CD32 rosybrown #BC8F8F slateblue #6A5ACD turquoise #40E0D0 brown #A52A2A lightseagreen #20B2AA lavenderblush #FFF0F5 olivedrab #6B8E23 lightskyblue #87CEFA bisque #FFE4C4 darkseagreen #8FBC8F linen #FAF0E6 snow #FFFAFA seashell #FFF5EE lightgray #D3D3D3 steelblue #4682B4 wheat #F5DEB3 lightgoldenrodyellow #FAFAD2 aliceblue #F0F8FF ghostwhite #F8F8FF orchid #DA70D6 thistle #D8BFD8 lavender #E6E6FA darkcyan #008B8B yellowgreen #9ACD32 darkkhaki #BDB76B lightsalmon #FFA07A mistyrose #FFE4E1 darkorchid #9932CC goldenrod #DAA520 lawngreen #7CFC00 antiquewhite #FAEBD7 saddlebrown #8B4513 gold #FFD700 tan #D2B48C darkolivegreen #556B2F darkgray #A9A9A9 chocolate #D2691E skyblue #87CEEB aquamarine #7FFFD4 mediumseagreen #3CB371 forestgreen #228B22 cornsilk #FFF8DC mediumslateblue #7B68EE lightyellow #FFFFE0 cornflowerblue #6495ED mediumaquamarine #66CDAA papayawhip #FFEFD5 peachpuff #FFDAB9 slategray #708090 darkslategray #2F4F4F darkmagenta #8B008B lightsteelblue #B0C4DE salmon #FA8072 oldlace #FDF5E6 lightgreen #90EE90 darksalmon #E9967A dimgrey #696969 darkgrey #A9A9A9 chartreuse #7FFF00 mediumblue #0000CD dodgerblue #1E90FF palevioletred #D87093 mediumvioletred #C71585 violet #EE82EE rebeccapurple #663399 magenta #FF00FF lightgrey #D3D3D3 palegreen #98FB98 deepskyblue #00BFFF sienna #A0522D deeppink #FF1493 mediumpurple #9370D8 darkslateblue #483D8B floralwhite #FFFAF0 orange #FFA500 darkslategrey #2F4F4F paleturquoise #AFEEEE royalblue #4169E1 sandybrown #F4A460 darkturquoise #00CED1 darkblue #00008B lightpink #FFB6C1 plum #DDA0DD khaki #F0E68C lightblue #ADD8E6 lightslategrey #778899 darkgreen #006400 navajowhite #FFDEAD orangered #FF4500 darkorange #FF8C00 honeydew #F0FFF0 whitesmoke #F5F5F5 blueviolet #8A2BE2 beige #F5F5DC mediumturquoise #48D1CC lightcoral #F08080 hotpink #FF69B4 azure #F0FFFF
Color Sequences
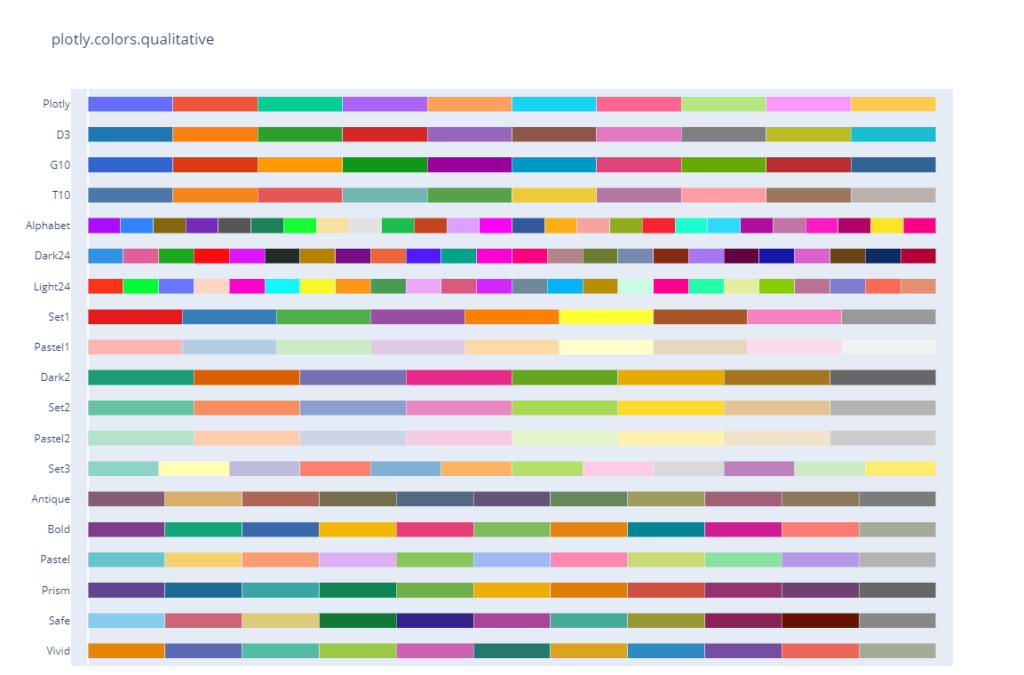
Color Sequences(カラーシークエンス)は数色(8~24色)の色をまとめたものです。
複数のグラフを描くときの色分けとして使われます。
デフォルトでは下の画像の一番上にあるPlotlyを使って色分けされます。
下の画像にある組み合わせ以外のカラーシークエンスも色コードを指定することで自作することができます。
|
1 2 3 4 |
import plotly.express as px fig = px.colors.qualitative.swatches() fig.show() |

カラーコードを取得する方法
カラーシークエンスには名前がついているので、px.colors.qualitative.{名前}とすると表示できます。
コードが出力されるものとRGBが出力されるものがあります。
|
1 2 3 4 5 6 7 8 |
import plotly.express as px print(px.colors.qualitative.Plotly) #出力結果 ['#636EFA', '#EF553B', '#00CC96', '#AB63FA', '#FFA15A', '#19D3F3', '#FF6692', '#B6E880', '#FF97FF', '#FECB52'] |
カラーコードとRGBの対応一覧
- Plotlyのカラーコード 10色
-
color code color RGB color #636EFA rgb(99, 110, 250) #EF553B rgb(239, 85, 59) #00CC96 rgb(0, 204, 150) #AB63FA rgb(171, 99, 250) #FFA15A rgb(255, 161, 90) #19D3F3 rgb(25, 211, 243) #FF6692 rgb(255, 102, 146) #B6E880 rgb(182, 232, 128) #FF97FF rgb(255, 151, 255) #FECB52 rgb(254, 203, 82)
- D3のカラーコード 10色
-
color code color RGB color #1F77B4 rgb(31, 119, 180) #FF7F0E rgb(255, 127, 14) #2CA02C rgb(44, 160, 44) #D62728 rgb(214, 39, 40) #9467BD rgb(148, 103, 189) #8C564B rgb(140, 86, 75) #E377C2 rgb(227, 119, 194) #7F7F7F rgb(127, 127, 127) #BCBD22 rgb(188, 189, 34) #17BECF rgb(23, 190, 207)
- G10のカラーコード 10色
-
color code color RGB color #3366CC rgb(51, 102, 204) #DC3912 rgb(220, 57, 18) #FF9900 rgb(255, 153, 0) #109618 rgb(16, 150, 24) #990099 rgb(153, 0, 153) #0099C6 rgb(0, 153, 198) #DD4477 rgb(221, 68, 119) #66AA00 rgb(102, 170, 0) #B82E2E rgb(184, 46, 46) #316395 rgb(49, 99, 149)
- T10のカラーコード 10色
-
color code color RGB color #4C78A8 rgb(76, 120, 168) #F58518 rgb(245, 133, 24) #E45756 rgb(228, 87, 86) #72B7B2 rgb(114, 183, 178) #54A24B rgb(84, 162, 75) #EECA3B rgb(238, 202, 59) #B279A2 rgb(178, 121, 162) #FF9DA6 rgb(255, 157, 166) #9D755D rgb(157, 117, 93) #BAB0AC rgb(186, 176, 172)
- Alphabetのカラーコード 26色
-
color code color RGB color #AA0DFE rgb(170, 13, 254) #3283FE rgb(50, 131, 254) #85660D rgb(133, 102, 13) #782AB6 rgb(120, 42, 182) #565656 rgb(86, 86, 86) #1C8356 rgb(28, 131, 86) #16FF32 rgb(22, 255, 50) #F7E1A0 rgb(247, 225, 160) #E2E2E2 rgb(226, 226, 226) #1CBE4F rgb(28, 190, 79) #C4451C rgb(196, 69, 28) #DEA0FD rgb(222, 160, 253) #FE00FA rgb(254, 0, 250) #325A9B rgb(50, 90, 155) #FEAF16 rgb(254, 175, 22) #F8A19F rgb(248, 161, 159) #90AD1C rgb(144, 173, 28) #F6222E rgb(246, 34, 46) #1CFFCE rgb(28, 255, 206) #2ED9FF rgb(46, 217, 255) #B10DA1 rgb(177, 13, 161) #C075A6 rgb(192, 117, 166) #FC1CBF rgb(252, 28, 191) #B00068 rgb(176, 0, 104) #FBE426 rgb(251, 228, 38) #FA0087 rgb(250, 0, 135)
- Dark24のカラーコード 24色
-
color code color RGB color #2E91E5 rgb(46, 145, 229) #E15F99 rgb(225, 95, 153) #1CA71C rgb(28, 167, 28) #FB0D0D rgb(251, 13, 13) #DA16FF rgb(218, 22, 255) #222A2A rgb(34, 42, 42) #B68100 rgb(182, 129, 0) #750D86 rgb(117, 13, 134) #EB663B rgb(235, 102, 59) #511CFB rgb(81, 28, 251) #00A08B rgb(0, 160, 139) #FB00D1 rgb(251, 0, 209) #FC0080 rgb(252, 0, 128) #B2828D rgb(178, 130, 141) #6C7C32 rgb(108, 124, 50) #778AAE rgb(119, 138, 174) #862A16 rgb(134, 42, 22) #A777F1 rgb(167, 119, 241) #620042 rgb(98, 0, 66) #1616A7 rgb(22, 22, 167) #DA60CA rgb(218, 96, 202) #6C4516 rgb(108, 69, 22) #0D2A63 rgb(13, 42, 99) #AF0038 rgb(175, 0, 56)
- Light24のカラーコード 24色
-
color code color RGB color #FD3216 rgb(253, 50, 22) #00FE35 rgb(0, 254, 53) #6A76FC rgb(106, 118, 252) #FED4C4 rgb(254, 212, 196) #FE00CE rgb(254, 0, 206) #0DF9FF rgb(13, 249, 255) #F6F926 rgb(246, 249, 38) #FF9616 rgb(255, 150, 22) #479B55 rgb(71, 155, 85) #EEA6FB rgb(238, 166, 251) #DC587D rgb(220, 88, 125) #D626FF rgb(214, 38, 255) #6E899C rgb(110, 137, 156) #00B5F7 rgb(0, 181, 247) #B68E00 rgb(182, 142, 0) #C9FBE5 rgb(201, 251, 229) #FF0092 rgb(255, 0, 146) #22FFA7 rgb(34, 255, 167) #E3EE9E rgb(227, 238, 158) #86CE00 rgb(134, 206, 0) #BC7196 rgb(188, 113, 150) #7E7DCD rgb(126, 125, 205) #FC6955 rgb(252, 105, 85) #E48F72 rgb(228, 143, 114)
- Set1のカラーコード 9色
-
color code color RGB color #e41a1c rgb(228,26,28) #377eb8 rgb(55,126,184) #4daf4a rgb(77,175,74) #984ea3 rgb(152,78,163) #ff7f0 rgb(255,127,0) #ffff33 rgb(255,255,51) #a65628 rgb(166,86,40) #f781bf rgb(247,129,191) #999999 rgb(153,153,153)
- Pastel1のカラーコード 9色
-
color code color RGB color #fbb4ae rgb(251,180,174) #b3cde3 rgb(179,205,227) #ccebc5 rgb(204,235,197) #decbe4 rgb(222,203,228) #fed9a6 rgb(254,217,166) #ffffcc rgb(255,255,204) #e5d8bd rgb(229,216,189) #fddaec rgb(253,218,236) #f2f2f2 rgb(242,242,242)
- Dark2のカラーコード 8色
-
color code color RGB color #1b9e77 rgb(27,158,119) #d95f2 rgb(217,95,2) #7570b3 rgb(117,112,179) #e7298a rgb(231,41,138) #66a61e rgb(102,166,30) #e6ab2 rgb(230,171,2) #a6761d rgb(166,118,29) #666666 rgb(102,102,102)
- Set2のカラーコード 8色
-
color code color RGB color #66c2a5 rgb(102,194,165) #fc8d62 rgb(252,141,98) #8da0cb rgb(141,160,203) #e78ac3 rgb(231,138,195) #a6d854 rgb(166,216,84) #ffd92f rgb(255,217,47) #e5c494 rgb(229,196,148) #b3b3b3 rgb(179,179,179)
- Pastel2のカラーコード 8色
-
color code color RGB color #b3e2cd rgb(179,226,205) #fdcdac rgb(253,205,172) #cbd5e8 rgb(203,213,232) #f4cae4 rgb(244,202,228) #e6f5c9 rgb(230,245,201) #fff2ae rgb(255,242,174) #f1e2cc rgb(241,226,204) #cccccc rgb(204,204,204)
- Set3のカラーコード 12色
-
color code color RGB color #8dd3c7 rgb(141,211,199) #ffffb3 rgb(255,255,179) #bebada rgb(190,186,218) #fb8072 rgb(251,128,114) #80b1d3 rgb(128,177,211) #fdb462 rgb(253,180,98) #b3de69 rgb(179,222,105) #fccde5 rgb(252,205,229) #d9d9d9 rgb(217,217,217) #bc80bd rgb(188,128,189) #ccebc5 rgb(204,235,197) #ffed6f rgb(255,237,111)
- Antiqueのカラーコード 11色
-
color code color RGB color #855c75 rgb(133, 92, 117) #d9af6b rgb(217, 175, 107) #af6458 rgb(175, 100, 88) #736f4c rgb(115, 111, 76) #526a83 rgb(82, 106, 131) #625377 rgb(98, 83, 119) #68855c rgb(104, 133, 92) #9c9c5e rgb(156, 156, 94) #a06177 rgb(160, 97, 119) #8c785d rgb(140, 120, 93) #7c7c7c rgb(124, 124, 124)
- Boldのカラーコード 11色
-
color code color RGB color #7f3c8d rgb(127, 60, 141) #11a579 rgb(17, 165, 121) #3969ac rgb(57, 105, 172) #f2b71 rgb(242, 183, 1) #e73f74 rgb(231, 63, 116) #80ba5a rgb(128, 186, 90) #e68310 rgb(230, 131, 16) #08695 rgb(0, 134, 149) #cf1c90 rgb(207, 28, 144) #f97b72 rgb(249, 123, 114) #a5aa99 rgb(165, 170, 153)
- Pastelのカラーコード 11色
-
color code color RGB color #66c5cc rgb(102, 197, 204) #f6cf71 rgb(246, 207, 113) #f89c74 rgb(248, 156, 116) #dcb0f2 rgb(220, 176, 242) #87c55f rgb(135, 197, 95) #9eb9f3 rgb(158, 185, 243) #fe88b1 rgb(254, 136, 177) #c9db74 rgb(201, 219, 116) #8be0a4 rgb(139, 224, 164) #b497e7 rgb(180, 151, 231) #b3b3b3 rgb(179, 179, 179)
- Prismのカラーコード 11色
-
color code color RGB color #5f4690 rgb(95, 70, 144) #1d6996 rgb(29, 105, 150) #38a6a5 rgb(56, 166, 165) #f8554 rgb(15, 133, 84) #73af48 rgb(115, 175, 72) #edad8 rgb(237, 173, 8) #e17c5 rgb(225, 124, 5) #cc503e rgb(204, 80, 62) #94346e rgb(148, 52, 110) #6f4070 rgb(111, 64, 112) #666666 rgb(102, 102, 102)
- Safeのカラーコード 11色
-
color code color RGB color #88ccee rgb(136, 204, 238) #cc6677 rgb(204, 102, 119) #ddcc77 rgb(221, 204, 119) #117733 rgb(17, 119, 51) #332288 rgb(51, 34, 136) #aa4499 rgb(170, 68, 153) #44aa99 rgb(68, 170, 153) #999933 rgb(153, 153, 51) #882255 rgb(136, 34, 85) #66110 rgb(102, 17, 0) #888888 rgb(136, 136, 136)
- Vividのカラーコード 11色
-
color code color RGB color #e5866 rgb(229, 134, 6) #5d69b1 rgb(93, 105, 177) #52bca3 rgb(82, 188, 163) #99c945 rgb(153, 201, 69) #cc61b0 rgb(204, 97, 176) #24796c rgb(36, 121, 108) #daa51b rgb(218, 165, 27) #2f8ac4 rgb(47, 138, 196) #764e9f rgb(118, 78, 159) #ed645a rgb(237, 100, 90) #a5aa99 rgb(165, 170, 153)
Color Scales
カラースケールはヒートマップなどで連続的に変化する量を表すために使います。
グラデーションカラーのことです。
2色を徐々に変化させていくものや、1色の濃淡で変化をつけているものや何色も使っているレインボーもあります。
公式サイトにはカラースケールを出力するコードがありますが、以下の3つはAttributeErrorになってしまいます。「has no attribute 'swatches_continuous'」と出力されます。
- px.colors.sequential.swatches_continuous()
- px.colors.diverging.swatches_continuous()
- px.colors.cyclical.swatches_continuous()
そこで、少々長いですが、一覧を表示するコードも掲載しています。
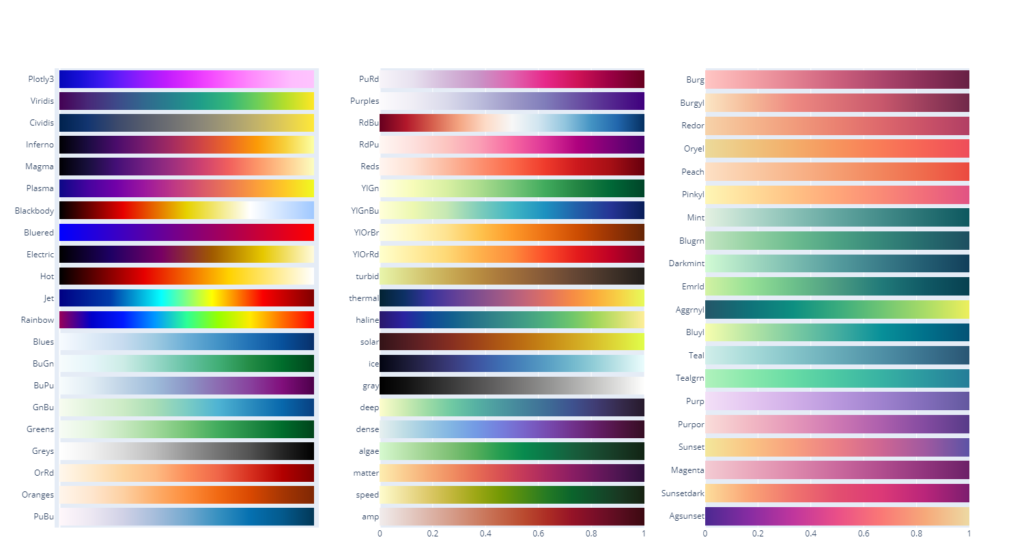
Sequential Color scales
- 下の画像を出力するコードはココをクリック
-
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859import plotly.express as pximport plotly.graph_objects as gofrom plotly.subplots import make_subplotsfig = px.colors.sequential.swatches()col_scale_list = []col_scale_dict = {}for i in range(len(fig.data)):name_tup = fig.data[i].ycol_scale_list.append(name_tup)col_scale_dict[name_tup[0]] = fig.data[i].marker['color']col_scale_list = list(reversed(col_scale_list))col_scale_list1 = list(reversed(col_scale_list[0:21]))col_scale_list2 = list(reversed(col_scale_list[22:43]))col_scale_list3 = list(reversed(col_scale_list[44:64]))fig_scales = make_subplots(rows = 1,cols = 3)for c, cs_list in enumerate([col_scale_list1, col_scale_list2, col_scale_list3]):for nt in cs_list:name = nt[0]m = len(nt)*300fig_scales.add_trace(go.Bar(orientation="h",y=[name] * m,x=[1] * m,name=name,marker=dict(#autocolorscale=True,color=list(range(m)),colorscale=name,line_width=0),),row=1, col=c+1)fig_scales.update_layout(barmode="stack",barnorm="fraction",showlegend=False,xaxis=dict(range=[-0.02, 1.02], showticklabels=False, showgrid=False),height=800,width=1500,margin=dict(b=10),)fig_scales.show()

カラーコードとRGBの対応一覧
- Plotly3のカラーコード 13色
-
color code color RGB color #0508b8 rgb(5, 8, 184) #1910d8 rgb(25, 16, 216) #3c19f0 rgb(60, 25, 240) #6b1cfb rgb(107, 28, 251) #981cfd rgb(152, 28, 253) #bf1cfd rgb(191, 28, 253) #dd2bfd rgb(221, 43, 253) #f246fe rgb(242, 70, 254) #fc67fd rgb(252, 103, 253) #fe88fc rgb(254, 136, 252) #fea5fd rgb(254, 165, 253) #febefe rgb(254, 190, 254) #fec3fe rgb(254, 195, 254)
- Viridisのカラーコード 10色
-
color code color RGB color #440154 rgb(68, 1, 84) #482878 rgb(72, 40, 120) #3e4989 rgb(62, 73, 137) #31688e rgb(49, 104, 142) #26828e rgb(38, 130, 142) #1f9e89 rgb(31, 158, 137) #35b779 rgb(53, 183, 121) #6ece58 rgb(110, 206, 88) #b5de2b rgb(181, 222, 43) #fde725 rgb(253, 231, 37)
- Cividisのカラーコード 10色
-
color code color RGB color #00224e rgb(0, 34, 78) #123570 rgb(18, 53, 112) #3b496c rgb(59, 73, 108) #575d6d rgb(87, 93, 109) #707173 rgb(112, 113, 115) #8a8678 rgb(138, 134, 120) #a59c74 rgb(165, 156, 116) #c3b369 rgb(195, 179, 105) #e1cc55 rgb(225, 204, 85) #fee838 rgb(254, 232, 56)
- Infernoのカラーコード 10色
-
color code color RGB color #000004 rgb(0, 0, 4) #1b0c41 rgb(27, 12, 65) #4a0c6b rgb(74, 12, 107) #781c6d rgb(120, 28, 109) #a52c60 rgb(165, 44, 96) #cf4446 rgb(207, 68, 70) #ed6925 rgb(237, 105, 37) #fb9b06 rgb(251, 155, 6) #f7d13d rgb(247, 209, 61) #fcffa4 rgb(252, 255, 164)
- Magmaのカラーコード 10色
-
color code color RGB color #000004 rgb(0, 0, 4) #180f3d rgb(24, 15, 61) #440f76 rgb(68, 15, 118) #721f81 rgb(114, 31, 129) #9e2f7f rgb(158, 47, 127) #cd4071 rgb(205, 64, 113) #f1605d rgb(241, 96, 93) #fd9668 rgb(253, 150, 104) #feca8d rgb(254, 202, 141) #fcfdbf rgb(252, 253, 191)
- Plasmaのカラーコード 10色
-
color code color RGB color #0d0887 rgb(13, 8, 135) #46039f rgb(70, 3, 159) #7201a8 rgb(114, 1, 168) #9c179e rgb(156, 23, 158) #bd3786 rgb(189, 55, 134) #d8576b rgb(216, 87, 107) #ed7953 rgb(237, 121, 83) #fb9f3a rgb(251, 159, 58) #fdca26 rgb(253, 202, 38) #f0f921 rgb(240, 249, 33)
- Blackbodyのカラーコード 5色
-
color code color RGB color #000 rgb(0,0,0) #e600 rgb(230,0,0) #e6d20 rgb(230,210,0) #ffffff rgb(255,255,255) #a0c8ff rgb(160,200,255)
- Blueredのカラーコード 2色
-
color code color RGB color #00ff rgb(0,0,255) #ff00 rgb(255,0,0)
- Electricのカラーコード 6色
-
color code color RGB color #000 rgb(0,0,0) #1e064 rgb(30,0,100) #78064 rgb(120,0,100) #a05a0 rgb(160,90,0) #e6c80 rgb(230,200,0) #fffadc rgb(255,250,220)
- Hotのカラーコード 4色
-
color code color RGB color #000 rgb(0,0,0) #e600 rgb(230,0,0) #ffd20 rgb(255,210,0) #ffffff rgb(255,255,255)
- Jetのカラーコード 6色
-
color code color RGB color #0083 rgb(0,0,131) #03caa rgb(0,60,170) #5ffff rgb(5,255,255) #ffff0 rgb(255,255,0) #fa00 rgb(250,0,0) #8000 rgb(128,0,0)
- Rainbowのカラーコード 9色
-
color code color RGB color #9605a rgb(150,0,90) #00c8 rgb(0,0,200) #019ff rgb(0,25,255) #098ff rgb(0,152,255) #2cff96 rgb(44,255,150) #97ff0 rgb(151,255,0) #ffea0 rgb(255,234,0) #ff6f0 rgb(255,111,0) #ff00 rgb(255,0,0)
- Bluesのカラーコード 9色
-
color code color RGB color #f7fbff rgb(247,251,255) #deebf7 rgb(222,235,247) #c6dbef rgb(198,219,239) #9ecae1 rgb(158,202,225) #6baed6 rgb(107,174,214) #4292c6 rgb(66,146,198) #2171b5 rgb(33,113,181) #8519c rgb(8,81,156) #8306b rgb(8,48,107)
- BuGnのカラーコード 9色
-
color code color RGB color #f7fcfd rgb(247,252,253) #e5f5f9 rgb(229,245,249) #ccece6 rgb(204,236,230) #99d8c9 rgb(153,216,201) #66c2a4 rgb(102,194,164) #41ae76 rgb(65,174,118) #238b45 rgb(35,139,69) #06d2c rgb(0,109,44) #0441b rgb(0,68,27)
- BuPuのカラーコード 9色
-
color code color RGB color #f7fcfd rgb(247,252,253) #e0ecf4 rgb(224,236,244) #bfd3e6 rgb(191,211,230) #9ebcda rgb(158,188,218) #8c96c6 rgb(140,150,198) #8c6bb1 rgb(140,107,177) #88419d rgb(136,65,157) #81f7c rgb(129,15,124) #4d04b rgb(77,0,75)
- GnBuのカラーコード 9色
-
color code color RGB color #f7fcf0 rgb(247,252,240) #e0f3db rgb(224,243,219) #ccebc5 rgb(204,235,197) #a8ddb5 rgb(168,221,181) #7bccc4 rgb(123,204,196) #4eb3d3 rgb(78,179,211) #2b8cbe rgb(43,140,190) #868ac rgb(8,104,172) #84081 rgb(8,64,129)
- Greensのカラーコード 9色
-
color code color RGB color #f7fcf5 rgb(247,252,245) #e5f5e0 rgb(229,245,224) #c7e9c0 rgb(199,233,192) #a1d99b rgb(161,217,155) #74c476 rgb(116,196,118) #41ab5d rgb(65,171,93) #238b45 rgb(35,139,69) #06d2c rgb(0,109,44) #0441b rgb(0,68,27)
- Greysのカラーコード 9色
-
color code color RGB color #ffffff rgb(255,255,255) #f0f0f0 rgb(240,240,240) #d9d9d9 rgb(217,217,217) #bdbdbd rgb(189,189,189) #969696 rgb(150,150,150) #737373 rgb(115,115,115) #525252 rgb(82,82,82) #252525 rgb(37,37,37) #000 rgb(0,0,0)
- OrRdのカラーコード 9色
-
color code color RGB color #fff7ec rgb(255,247,236) #fee8c8 rgb(254,232,200) #fdd49e rgb(253,212,158) #fdbb84 rgb(253,187,132) #fc8d59 rgb(252,141,89) #ef6548 rgb(239,101,72) #d7301f rgb(215,48,31) #b300 rgb(179,0,0) #7f00 rgb(127,0,0)
- Orangesのカラーコード 9色
-
color code color RGB color #fff5eb rgb(255,245,235) #fee6ce rgb(254,230,206) #fdd0a2 rgb(253,208,162) #fdae6b rgb(253,174,107) #fd8d3c rgb(253,141,60) #f16913 rgb(241,105,19) #d9481 rgb(217,72,1) #a6363 rgb(166,54,3) #7f274 rgb(127,39,4)
- PuBuのカラーコード 9色
-
color code color RGB color #fff7fb rgb(255,247,251) #ece7f2 rgb(236,231,242) #d0d1e6 rgb(208,209,230) #a6bddb rgb(166,189,219) #74a9cf rgb(116,169,207) #3690c0 rgb(54,144,192) #570b0 rgb(5,112,176) #45a8d rgb(4,90,141) #23858 rgb(2,56,88)
- PuBuGnのカラーコード 9色
-
color code color RGB color #fff7fb rgb(255,247,251) #ece2f0 rgb(236,226,240) #d0d1e6 rgb(208,209,230) #a6bddb rgb(166,189,219) #67a9cf rgb(103,169,207) #3690c0 rgb(54,144,192) #2818a rgb(2,129,138) #16c59 rgb(1,108,89) #14636 rgb(1,70,54)
- PuRdのカラーコード 9色
-
color code color RGB color #f7f4f9 rgb(247,244,249) #e7e1ef rgb(231,225,239) #d4b9da rgb(212,185,218) #c994c7 rgb(201,148,199) #df65b0 rgb(223,101,176) #e7298a rgb(231,41,138) #ce1256 rgb(206,18,86) #98043 rgb(152,0,67) #6701f rgb(103,0,31)
- Purplesのカラーコード 9色
-
color code color RGB color #fcfbfd rgb(252,251,253) #efedf5 rgb(239,237,245) #dadaeb rgb(218,218,235) #bcbddc rgb(188,189,220) #9e9ac8 rgb(158,154,200) #807dba rgb(128,125,186) #6a51a3 rgb(106,81,163) #54278f rgb(84,39,143) #3f07d rgb(63,0,125)
- RdBuのカラーコード 11色
-
color code color RGB color #6701f rgb(103,0,31) #b2182b rgb(178,24,43) #d6604d rgb(214,96,77) #f4a582 rgb(244,165,130) #fddbc7 rgb(253,219,199) #f7f7f7 rgb(247,247,247) #d1e5f0 rgb(209,229,240) #92c5de rgb(146,197,222) #4393c3 rgb(67,147,195) #2166ac rgb(33,102,172) #53061 rgb(5,48,97)
- RdPuのカラーコード 9色
-
color code color RGB color #fff7f3 rgb(255,247,243) #fde0dd rgb(253,224,221) #fcc5c0 rgb(252,197,192) #fa9fb5 rgb(250,159,181) #f768a1 rgb(247,104,161) #dd3497 rgb(221,52,151) #ae17e rgb(174,1,126) #7a177 rgb(122,1,119) #4906a rgb(73,0,106)
- Redsのカラーコード 9色
-
color code color RGB color #fff5f0 rgb(255,245,240) #fee0d2 rgb(254,224,210) #fcbba1 rgb(252,187,161) #fc9272 rgb(252,146,114) #fb6a4a rgb(251,106,74) #ef3b2c rgb(239,59,44) #cb181d rgb(203,24,29) #a5f15 rgb(165,15,21) #670d rgb(103,0,13)
- YlGnのカラーコード 9色
-
color code color RGB color #ffffe5 rgb(255,255,229) #f7fcb9 rgb(247,252,185) #d9f0a3 rgb(217,240,163) #addd8e rgb(173,221,142) #78c679 rgb(120,198,121) #41ab5d rgb(65,171,93) #238443 rgb(35,132,67) #06837 rgb(0,104,55) #04529 rgb(0,69,41)
- YlGnBuのカラーコード 9色
-
color code color RGB color #ffffd9 rgb(255,255,217) #edf8b1 rgb(237,248,177) #c7e9b4 rgb(199,233,180) #7fcdbb rgb(127,205,187) #41b6c4 rgb(65,182,196) #1d91c0 rgb(29,145,192) #225ea8 rgb(34,94,168) #253494 rgb(37,52,148) #81d58 rgb(8,29,88)
- YlOrBrのカラーコード 9色
-
color code color RGB color #ffffe5 rgb(255,255,229) #fff7bc rgb(255,247,188) #fee391 rgb(254,227,145) #fec44f rgb(254,196,79) #fe9929 rgb(254,153,41) #ec7014 rgb(236,112,20) #cc4c2 rgb(204,76,2) #99344 rgb(153,52,4) #66256 rgb(102,37,6)
- YlOrRdのカラーコード 9色
-
color code color RGB color #ffffcc rgb(255,255,204) #ffeda0 rgb(255,237,160) #fed976 rgb(254,217,118) #feb24c rgb(254,178,76) #fd8d3c rgb(253,141,60) #fc4e2a rgb(252,78,42) #e31a1c rgb(227,26,28) #bd026 rgb(189,0,38) #80026 rgb(128,0,38)
- turbidのカラーコード 12色
-
color code color RGB color #e8f5ab rgb(232, 245, 171) #dcdb89 rgb(220, 219, 137) #d1c16b rgb(209, 193, 107) #c7a853 rgb(199, 168, 83) #ba8f42 rgb(186, 143, 66) #aa793c rgb(170, 121, 60) #97673a rgb(151, 103, 58) #815738 rgb(129, 87, 56) #684835 rgb(104, 72, 53) #503b2e rgb(80, 59, 46) #392d25 rgb(57, 45, 37) #221e1b rgb(34, 30, 27)
- thermalのカラーコード 12色
-
color code color RGB color #32333 rgb(3, 35, 51) #d3064 rgb(13, 48, 100) #35329b rgb(53, 50, 155) #5d3e99 rgb(93, 62, 153) #7e4d8f rgb(126, 77, 143) #9e5987 rgb(158, 89, 135) #c16479 rgb(193, 100, 121) #e17161 rgb(225, 113, 97) #f68b45 rgb(246, 139, 69) #fbad3c rgb(251, 173, 60) #f6d346 rgb(246, 211, 70) #e7fa5a rgb(231, 250, 90)
- halineのカラーコード 12色
-
color code color RGB color #29186b rgb(41, 24, 107) #2a23a0 rgb(42, 35, 160) #f4799 rgb(15, 71, 153) #125f8e rgb(18, 95, 142) #267489 rgb(38, 116, 137) #358888 rgb(53, 136, 136) #419d85 rgb(65, 157, 133) #51b27c rgb(81, 178, 124) #6fc66b rgb(111, 198, 107) #a0d65b rgb(160, 214, 91) #d4e170 rgb(212, 225, 112) #fdee99 rgb(253, 238, 153)
- solarのカラーコード 12色
-
color code color RGB color #331317 rgb(51, 19, 23) #4f1c21 rgb(79, 28, 33) #6c2424 rgb(108, 36, 36) #872f20 rgb(135, 47, 32) #9d4219 rgb(157, 66, 25) #ae5814 rgb(174, 88, 20) #bc6f13 rgb(188, 111, 19) #c78916 rgb(199, 137, 22) #d1a420 rgb(209, 164, 32) #d9c02c rgb(217, 192, 44) #dede3b rgb(222, 222, 59) #e0fd4a rgb(224, 253, 74)
- iceのカラーコード 12色
-
color code color RGB color #3512 rgb(3, 5, 18) #191933 rgb(25, 25, 51) #2c2a57 rgb(44, 42, 87) #3a3c7d rgb(58, 60, 125) #3e53a0 rgb(62, 83, 160) #3e6db2 rgb(62, 109, 178) #4886bb rgb(72, 134, 187) #599fc4 rgb(89, 159, 196) #72b8cd rgb(114, 184, 205) #95cfd8 rgb(149, 207, 216) #c0e5e8 rgb(192, 229, 232) #eafcfd rgb(234, 252, 253)
- grayのカラーコード 12色
-
color code color RGB color #000 rgb(0, 0, 0) #101010 rgb(16, 16, 16) #262626 rgb(38, 38, 38) #3b3b3b rgb(59, 59, 59) #515050 rgb(81, 80, 80) #666565 rgb(102, 101, 101) #7c7b7a rgb(124, 123, 122) #929291 rgb(146, 146, 145) #ababaa rgb(171, 171, 170) #c5c5c3 rgb(197, 197, 195) #e0e0df rgb(224, 224, 223) #fefefd rgb(254, 254, 253)
- deepのカラーコード 12色
-
color code color RGB color #fdfdcc rgb(253, 253, 204) #ceecb3 rgb(206, 236, 179) #9cdba5 rgb(156, 219, 165) #6fc9a3 rgb(111, 201, 163) #56b1a3 rgb(86, 177, 163) #4c99a0 rgb(76, 153, 160) #44829b rgb(68, 130, 155) #3e6c96 rgb(62, 108, 150) #3e528f rgb(62, 82, 143) #403c73 rgb(64, 60, 115) #362b4d rgb(54, 43, 77) #271a2c rgb(39, 26, 44)
- denseのカラーコード 12色
-
color code color RGB color #e6f0f0 rgb(230, 240, 240) #bfdde5 rgb(191, 221, 229) #9cc9e2 rgb(156, 201, 226) #81b4e3 rgb(129, 180, 227) #739ae4 rgb(115, 154, 228) #757fdd rgb(117, 127, 221) #7864ca rgb(120, 100, 202) #774aaf rgb(119, 74, 175) #71328d rgb(113, 50, 141) #641f68 rgb(100, 31, 104) #501442 rgb(80, 20, 66) #36e24 rgb(54, 14, 36)
- algaeのカラーコード 12色
-
color code color RGB color #d6f9cf rgb(214, 249, 207) #bae4ae rgb(186, 228, 174) #9cd18f rgb(156, 209, 143) #7cbf73 rgb(124, 191, 115) #55ae5b rgb(85, 174, 91) #259d51 rgb(37, 157, 81) #78a4e rgb(7, 138, 78) #d7547 rgb(13, 117, 71) #175f3d rgb(23, 95, 61) #194b31 rgb(25, 75, 49) #173723 rgb(23, 55, 35) #112414 rgb(17, 36, 20)
- matterのカラーコード 12色
-
color code color RGB color #fdedb0 rgb(253, 237, 176) #facd91 rgb(250, 205, 145) #f6ad77 rgb(246, 173, 119) #f08e62 rgb(240, 142, 98) #e76d54 rgb(231, 109, 84) #d85053 rgb(216, 80, 83) #c3385a rgb(195, 56, 90) #a82860 rgb(168, 40, 96) #8a1d63 rgb(138, 29, 99) #6b185d rgb(107, 24, 93) #4c1550 rgb(76, 21, 80) #2ff3d rgb(47, 15, 61)
- speedのカラーコード 12色
-
color code color RGB color #fefccd rgb(254, 252, 205) #efe19c rgb(239, 225, 156) #ddc96a rgb(221, 201, 106) #c2b63b rgb(194, 182, 59) #9da715 rgb(157, 167, 21) #74995 rgb(116, 153, 5) #4b8a14 rgb(75, 138, 20) #237924 rgb(35, 121, 36) #b642c rgb(11, 100, 44) #124e2b rgb(18, 78, 43) #193822 rgb(25, 56, 34) #172312 rgb(23, 35, 18)
- ampのカラーコード 12色
-
color code color RGB color #f1ecec rgb(241, 236, 236) #e6d1cb rgb(230, 209, 203) #ddb6aa rgb(221, 182, 170) #d59c89 rgb(213, 156, 137) #cd8167 rgb(205, 129, 103) #c46649 rgb(196, 102, 73) #ba4a2f rgb(186, 74, 47) #ac2c24 rgb(172, 44, 36) #951327 rgb(149, 19, 39) #78e28 rgb(120, 14, 40) #59d1f rgb(89, 13, 31) #3c911 rgb(60, 9, 17)
- tempoのカラーコード 12色
-
color code color RGB color #fef5f4 rgb(254, 245, 244) #dee0d2 rgb(222, 224, 210) #bdceb5 rgb(189, 206, 181) #99bd9c rgb(153, 189, 156) #6ead8a rgb(110, 173, 138) #419d81 rgb(65, 157, 129) #19897d rgb(25, 137, 125) #127475 rgb(18, 116, 117) #195e6a rgb(25, 94, 106) #1c485d rgb(28, 72, 93) #193350 rgb(25, 51, 80) #141d43 rgb(20, 29, 67)
- Burgのカラーコード 7色
-
color code color RGB color #ffc6c4 rgb(255, 198, 196) #f4a3a8 rgb(244, 163, 168) #e38191 rgb(227, 129, 145) #cc607d rgb(204, 96, 125) #ad466c rgb(173, 70, 108) #8b3058 rgb(139, 48, 88) #672044 rgb(103, 32, 68)
- Burgylのカラーコード 7色
-
color code color RGB color #fbe6c5 rgb(251, 230, 197) #f5ba98 rgb(245, 186, 152) #ee8a82 rgb(238, 138, 130) #dc7176 rgb(220, 113, 118) #c8586c rgb(200, 88, 108) #9c3f5d rgb(156, 63, 93) #70284a rgb(112, 40, 74)
- Redorのカラーコード 7色
-
color code color RGB color #f6d2a9 rgb(246, 210, 169) #f5b78e rgb(245, 183, 142) #f19c7c rgb(241, 156, 124) #ea8171 rgb(234, 129, 113) #dd686c rgb(221, 104, 108) #ca5268 rgb(202, 82, 104) #b13f64 rgb(177, 63, 100)
- Oryelのカラーコード 7色
-
color code color RGB color #ecda9a rgb(236, 218, 154) #efc47e rgb(239, 196, 126) #f3ad6a rgb(243, 173, 106) #f7945d rgb(247, 148, 93) #f97b57 rgb(249, 123, 87) #f66356 rgb(246, 99, 86) #ee4d5a rgb(238, 77, 90)
- Peachのカラーコード 7色
-
color code color RGB color #fde0c5 rgb(253, 224, 197) #facba6 rgb(250, 203, 166) #f8b58b rgb(248, 181, 139) #f59e72 rgb(245, 158, 114) #f2855d rgb(242, 133, 93) #ef6a4c rgb(239, 106, 76) #eb4a40 rgb(235, 74, 64)
- Pinkylのカラーコード 7色
-
color code color RGB color #fef6b5 rgb(254, 246, 181) #ffdd9a rgb(255, 221, 154) #ffc285 rgb(255, 194, 133) #ffa679 rgb(255, 166, 121) #fa8a76 rgb(250, 138, 118) #f16d7a rgb(241, 109, 122) #e15383 rgb(225, 83, 131)
- Mintのカラーコード 7色
-
color code color RGB color #e4f1e1 rgb(228, 241, 225) #b4d9cc rgb(180, 217, 204) #89c0b6 rgb(137, 192, 182) #63a6a0 rgb(99, 166, 160) #448c8a rgb(68, 140, 138) #287274 rgb(40, 114, 116) #d585f rgb(13, 88, 95)
- Blugrnのカラーコード 7色
-
color code color RGB color #c4e6c3 rgb(196, 230, 195) #96d2a4 rgb(150, 210, 164) #6dbc90 rgb(109, 188, 144) #4da284 rgb(77, 162, 132) #36877a rgb(54, 135, 122) #266b6e rgb(38, 107, 110) #1d4f60 rgb(29, 79, 96)
- Darkmintのカラーコード 7色
-
color code color RGB color #d2fbd4 rgb(210, 251, 212) #a5dbc2 rgb(165, 219, 194) #7bbcb0 rgb(123, 188, 176) #559c9e rgb(85, 156, 158) #3a7c89 rgb(58, 124, 137) #235d72 rgb(35, 93, 114) #123f5a rgb(18, 63, 90)
- Emrldのカラーコード 7色
-
color code color RGB color #d3f2a3 rgb(211, 242, 163) #97e196 rgb(151, 225, 150) #6cc08b rgb(108, 192, 139) #4c9b82 rgb(76, 155, 130) #217a79 rgb(33, 122, 121) #105965 rgb(16, 89, 101) #74050 rgb(7, 64, 80)
- Aggrnylのカラーコード 7色
-
color code color RGB color #245668 rgb(36, 86, 104) #f7279 rgb(15, 114, 121) #d8f81 rgb(13, 143, 129) #39ab7e rgb(57, 171, 126) #6ec574 rgb(110, 197, 116) #a9dc67 rgb(169, 220, 103) #edef5d rgb(237, 239, 93)
- Bluylのカラーコード 7色
-
color code color RGB color #f7feae rgb(247, 254, 174) #b7e6a5 rgb(183, 230, 165) #7ccba2 rgb(124, 203, 162) #46aea0 rgb(70, 174, 160) #89099 rgb(8, 144, 153) #0718b rgb(0, 113, 139) #45275 rgb(4, 82, 117)
- Tealのカラーコード 7色
-
color code color RGB color #d1eeea rgb(209, 238, 234) #a8dbd9 rgb(168, 219, 217) #85c4c9 rgb(133, 196, 201) #68abb8 rgb(104, 171, 184) #4f90a6 rgb(79, 144, 166) #3b738f rgb(59, 115, 143) #2a5674 rgb(42, 86, 116)
- Tealgrnのカラーコード 7色
-
color code color RGB color #b0f2bc rgb(176, 242, 188) #89e8ac rgb(137, 232, 172) #67dba5 rgb(103, 219, 165) #4cc8a3 rgb(76, 200, 163) #38b2a3 rgb(56, 178, 163) #2c98a0 rgb(44, 152, 160) #257d98 rgb(37, 125, 152)
- Purpのカラーコード 7色
-
color code color RGB color #f3e0f7 rgb(243, 224, 247) #e4c7f1 rgb(228, 199, 241) #d1afe8 rgb(209, 175, 232) #b998dd rgb(185, 152, 221) #9f82ce rgb(159, 130, 206) #826dba rgb(130, 109, 186) #63589f rgb(99, 88, 159)
- Purporのカラーコード 7色
-
color code color RGB color #f9ddda rgb(249, 221, 218) #f2b9c4 rgb(242, 185, 196) #e597b9 rgb(229, 151, 185) #ce78b3 rgb(206, 120, 179) #ad5fad rgb(173, 95, 173) #834ba0 rgb(131, 75, 160) #573b88 rgb(87, 59, 136)
- Sunsetのカラーコード 7色
-
color code color RGB color #f3e79b rgb(243, 231, 155) #fac484 rgb(250, 196, 132) #f8a07e rgb(248, 160, 126) #eb7f86 rgb(235, 127, 134) #ce6693 rgb(206, 102, 147) #a059a0 rgb(160, 89, 160) #5c53a5 rgb(92, 83, 165)
- Magentaのカラーコード 7色
-
color code color RGB color #f3cbd3 rgb(243, 203, 211) #eaa9bd rgb(234, 169, 189) #dd88ac rgb(221, 136, 172) #ca699d rgb(202, 105, 157) #b14d8e rgb(177, 77, 142) #91357d rgb(145, 53, 125) #6c2167 rgb(108, 33, 103)
- Sunsetdarkのカラーコード 7色
-
color code color RGB color #fcde9c rgb(252, 222, 156) #faa476 rgb(250, 164, 118) #f0746e rgb(240, 116, 110) #e34f6f rgb(227, 79, 111) #dc3977 rgb(220, 57, 119) #b9257a rgb(185, 37, 122) #7c1d6f rgb(124, 29, 111)
- Agsunsetのカラーコード 7色
-
color code color RGB color #4b2991 rgb(75, 41, 145) #872ca2 rgb(135, 44, 162) #c0369d rgb(192, 54, 157) #ea4f88 rgb(234, 79, 136) #fa7876 rgb(250, 120, 118) #f6a97a rgb(246, 169, 122) #edd9a3 rgb(237, 217, 163)
- Brwnylのカラーコード 7色
-
color code color RGB color #ede5cf rgb(237, 229, 207) #e0c2a2 rgb(224, 194, 162) #d39c83 rgb(211, 156, 131) #c1766f rgb(193, 118, 111) #a65461 rgb(166, 84, 97) #813753 rgb(129, 55, 83) #541f3f rgb(84, 31, 63)
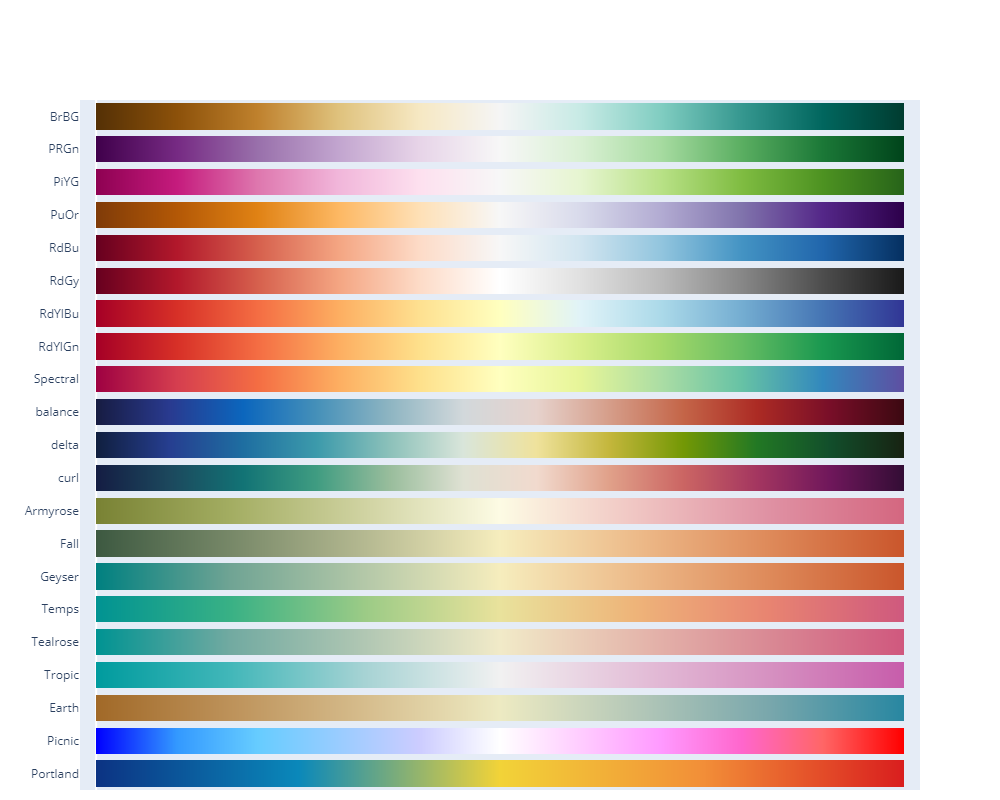
Diverging Color scales
- 下の画像を出力するコードはココをクリック
-
12345678910111213141516171819202122232425262728293031323334353637383940414243444546import plotly.express as pximport plotly.graph_objects as gofig_div = px.colors.diverging.swatches()col_div_list = []col_div_dict = {}for i in range(len(fig_div.data)):name_tup = fig_div.data[i].ycol_div_list.append(name_tup)col_div_dict[name_tup[0]] = fig_div.data[i].marker['color']fig_divs = go.Figure()for nt in col_div_list:name = nt[0]m = len(nt)*300fig_divs.add_traces(go.Bar(orientation="h",y=[name] * m,x=[1] * m,name=name,marker=dict(color=list(range(m)),colorscale=name,line_width=0)))fig_divs.update_layout(barmode="stack",barnorm="fraction",showlegend=False,xaxis=dict(range=[-0.02, 1.02], showticklabels=False, showgrid=False),height=800,width=1000,margin=dict(b=10),)fig_divs.show()

カラーコードとRGBの対応一覧
- BrBGのカラーコード 11色
-
color code color RGB color #54305 rgb(84,48,5) #8c51a rgb(140,81,10) #bf812d rgb(191,129,45) #dfc27d rgb(223,194,125) #f6e8c3 rgb(246,232,195) #f5f5f5 rgb(245,245,245) #c7eae5 rgb(199,234,229) #80cdc1 rgb(128,205,193) #35978f rgb(53,151,143) #1665e rgb(1,102,94) #03c30 rgb(0,60,48)
- PRGnのカラーコード 11色
-
color code color RGB color #4004b rgb(64,0,75) #762a83 rgb(118,42,131) #9970ab rgb(153,112,171) #c2a5cf rgb(194,165,207) #e7d4e8 rgb(231,212,232) #f7f7f7 rgb(247,247,247) #d9f0d3 rgb(217,240,211) #a6dba0 rgb(166,219,160) #5aae61 rgb(90,174,97) #1b7837 rgb(27,120,55) #0441b rgb(0,68,27)
- PiYGのカラーコード 11色
-
color code color RGB color #8e152 rgb(142,1,82) #c51b7d rgb(197,27,125) #de77ae rgb(222,119,174) #f1b6da rgb(241,182,218) #fde0ef rgb(253,224,239) #f7f7f7 rgb(247,247,247) #e6f5d0 rgb(230,245,208) #b8e186 rgb(184,225,134) #7fbc41 rgb(127,188,65) #4d9221 rgb(77,146,33) #276419 rgb(39,100,25)
- PuOrのカラーコード 11色
-
color code color RGB color #7f3b8 rgb(127,59,8) #b3586 rgb(179,88,6) #e08214 rgb(224,130,20) #fdb863 rgb(253,184,99) #fee0b6 rgb(254,224,182) #f7f7f7 rgb(247,247,247) #d8daeb rgb(216,218,235) #b2abd2 rgb(178,171,210) #8073ac rgb(128,115,172) #542788 rgb(84,39,136) #2d04b rgb(45,0,75)
- RdBuのカラーコード 11色
-
color code color RGB color #6701f rgb(103,0,31) #b2182b rgb(178,24,43) #d6604d rgb(214,96,77) #f4a582 rgb(244,165,130) #fddbc7 rgb(253,219,199) #f7f7f7 rgb(247,247,247) #d1e5f0 rgb(209,229,240) #92c5de rgb(146,197,222) #4393c3 rgb(67,147,195) #2166ac rgb(33,102,172) #53061 rgb(5,48,97)
- RdGyのカラーコード 11色
-
color code color RGB color #6701f rgb(103,0,31) #b2182b rgb(178,24,43) #d6604d rgb(214,96,77) #f4a582 rgb(244,165,130) #fddbc7 rgb(253,219,199) #ffffff rgb(255,255,255) #e0e0e0 rgb(224,224,224) #bababa rgb(186,186,186) #878787 rgb(135,135,135) #4d4d4d rgb(77,77,77) #1a1a1a rgb(26,26,26)
- RdYlBuのカラーコード 11色
-
color code color RGB color #a5026 rgb(165,0,38) #d73027 rgb(215,48,39) #f46d43 rgb(244,109,67) #fdae61 rgb(253,174,97) #fee090 rgb(254,224,144) #ffffbf rgb(255,255,191) #e0f3f8 rgb(224,243,248) #abd9e9 rgb(171,217,233) #74add1 rgb(116,173,209) #4575b4 rgb(69,117,180) #313695 rgb(49,54,149)
- RdYlGnのカラーコード 11色
-
color code color RGB color #a5026 rgb(165,0,38) #d73027 rgb(215,48,39) #f46d43 rgb(244,109,67) #fdae61 rgb(253,174,97) #fee08b rgb(254,224,139) #ffffbf rgb(255,255,191) #d9ef8b rgb(217,239,139) #a6d96a rgb(166,217,106) #66bd63 rgb(102,189,99) #1a9850 rgb(26,152,80) #06837 rgb(0,104,55)
- Spectralのカラーコード 11色
-
color code color RGB color #9e142 rgb(158,1,66) #d53e4f rgb(213,62,79) #f46d43 rgb(244,109,67) #fdae61 rgb(253,174,97) #fee08b rgb(254,224,139) #ffffbf rgb(255,255,191) #e6f598 rgb(230,245,152) #abdda4 rgb(171,221,164) #66c2a5 rgb(102,194,165) #3288bd rgb(50,136,189) #5e4fa2 rgb(94,79,162)
- balanceのカラーコード 12色
-
color code color RGB color #171c42 rgb(23, 28, 66) #293a8f rgb(41, 58, 143) #b66bd rgb(11, 102, 189) #4590b9 rgb(69, 144, 185) #8eb5c2 rgb(142, 181, 194) #d2d8db rgb(210, 216, 219) #e6d2cc rgb(230, 210, 204) #d59d89 rgb(213, 157, 137) #c46548 rgb(196, 101, 72) #ac2b24 rgb(172, 43, 36) #78e28 rgb(120, 14, 40) #3c911 rgb(60, 9, 17)
- deltaのカラーコード 12色
-
color code color RGB color #101f3f rgb(16, 31, 63) #263e90 rgb(38, 62, 144) #1e6ea1 rgb(30, 110, 161) #3c9aab rgb(60, 154, 171) #8cc1ba rgb(140, 193, 186) #d9e5da rgb(217, 229, 218) #efe29c rgb(239, 226, 156) #c3b63b rgb(195, 182, 59) #73985 rgb(115, 152, 5) #227824 rgb(34, 120, 36) #124e2b rgb(18, 78, 43) #172312 rgb(23, 35, 18)
- curlのカラーコード 12色
-
color code color RGB color #141d43 rgb(20, 29, 67) #1c485d rgb(28, 72, 93) #127375 rgb(18, 115, 117) #3f9c81 rgb(63, 156, 129) #99bd9c rgb(153, 189, 156) #dfe1d3 rgb(223, 225, 211) #f1dace rgb(241, 218, 206) #e0a089 rgb(224, 160, 137) #cb6563 rgb(203, 101, 99) #a43660 rgb(164, 54, 96) #6f175b rgb(111, 23, 91) #33d35 rgb(51, 13, 53)
- Armyroseのカラーコード 7色
-
color code color RGB color #798234 rgb(121, 130, 52) #a3ad62 rgb(163, 173, 98) #d0d3a2 rgb(208, 211, 162) #fdfbe4 rgb(253, 251, 228) #f0c6c3 rgb(240, 198, 195) #df91a3 rgb(223, 145, 163) #d46780 rgb(212, 103, 128)
- Fallのカラーコード 7色
-
color code color RGB color #3d5941 rgb(61, 89, 65) #778868 rgb(119, 136, 104) #b5b991 rgb(181, 185, 145) #f6edbd rgb(246, 237, 189) #edbb8a rgb(237, 187, 138) #de8a5a rgb(222, 138, 90) #ca562c rgb(202, 86, 44)
- Geyserのカラーコード 7色
-
color code color RGB color #08080 rgb(0, 128, 128) #70a494 rgb(112, 164, 148) #b4c8a8 rgb(180, 200, 168) #f6edbd rgb(246, 237, 189) #edbb8a rgb(237, 187, 138) #de8a5a rgb(222, 138, 90) #ca562c rgb(202, 86, 44)
- Tempsのカラーコード 7色
-
color code color RGB color #09392 rgb(0, 147, 146) #39b185 rgb(57, 177, 133) #9ccb86 rgb(156, 203, 134) #e9e29c rgb(233, 226, 156) #eeb479 rgb(238, 180, 121) #e88471 rgb(232, 132, 113) #cf597e rgb(207, 89, 126)
- Tealroseのカラーコード 7色
-
color code color RGB color #09392 rgb(0, 147, 146) #72aaa1 rgb(114, 170, 161) #b1c7b3 rgb(177, 199, 179) #f1eac8 rgb(241, 234, 200) #e5b9ad rgb(229, 185, 173) #d98994 rgb(217, 137, 148) #d0587e rgb(208, 88, 126)
- Tropicのカラーコード 7色
-
color code color RGB color #09b9e rgb(0, 155, 158) #42b7b9 rgb(66, 183, 185) #a7d3d4 rgb(167, 211, 212) #f1f1f1 rgb(241, 241, 241) #e4c1d9 rgb(228, 193, 217) #d691c1 rgb(214, 145, 193) #c75dab rgb(199, 93, 171)
- Earthのカラーコード 7色
-
color code color RGB color #a16928 rgb(161, 105, 40) #bd925a rgb(189, 146, 90) #d6bd8d rgb(214, 189, 141) #edeac2 rgb(237, 234, 194) #b5c8b8 rgb(181, 200, 184) #79a7ac rgb(121, 167, 172) #2887a1 rgb(40, 135, 161)
- Picnicのカラーコード 11色
-
color code color RGB color #00ff rgb(0,0,255) #3399ff rgb(51,153,255) #66ccff rgb(102,204,255) #99ccff rgb(153,204,255) #ccccff rgb(204,204,255) #ffffff rgb(255,255,255) #ffccff rgb(255,204,255) #ff99ff rgb(255,153,255) #ff66cc rgb(255,102,204) #ff6666 rgb(255,102,102) #ff00 rgb(255,0,0)
- Portlandのカラーコード 5色
-
color code color RGB color #c3383 rgb(12,51,131) #a88ba rgb(10,136,186) #f2d338 rgb(242,211,56) #f28f38 rgb(242,143,56) #d91e1e rgb(217,30,30)
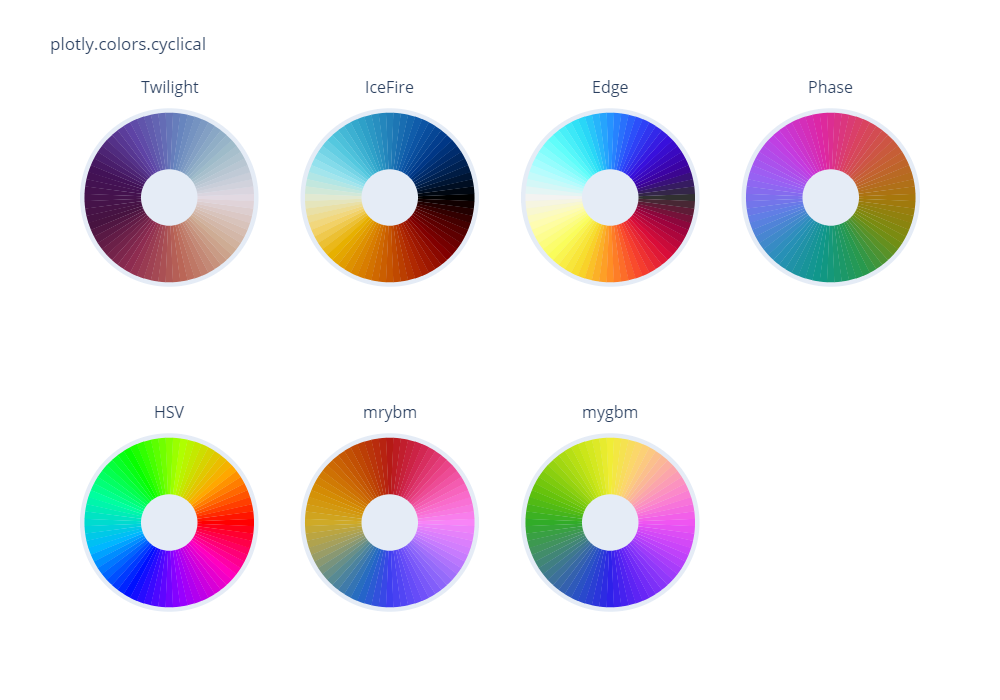
Cyclical Color scales
|
1 2 3 4 5 6 7 8 9 |
import plotly.express as px fig_cy = px.colors.cyclical.swatches_cyclical() fig_cy.update_layout( height=700, width=1000, ) fig_cy.show() |
このコードはAttributeErrorになりませんでした。

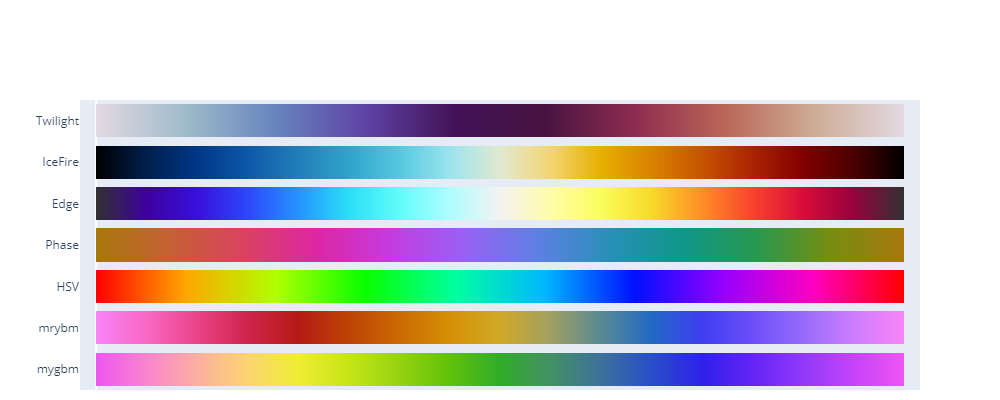
上のカラースケールを棒グラフで表すと以下のようになります。
- 下の画像を出力するコードはココをクリック
-
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647import plotly.express as pximport plotly.graph_objects as gofig_cy = px.colors.cyclical.swatches()col_cy_list = []col_cy_dict = {}for i in range(len(fig_cy.data)):name_tup = fig_cy.data[i].ycol_cy_list.append(name_tup)col_cy_dict[name_tup[0]] = fig_cy.data[i].marker['color']fig_cy_bar = go.Figure()for nt in col_cy_list:name = nt[0]m = len(nt)*300fig_cy_bar.add_traces(go.Bar(orientation="h",y=[name] * m,x=[1] * m,name=name,marker=dict(color=list(range(m)),colorscale=name,line_width=0)))fig_cy_bar.update_layout(barmode="stack",barnorm="fraction",showlegend=False,xaxis=dict(range=[-0.02, 1.02], showticklabels=False, showgrid=False),height=400,width=1000,margin=dict(b=10),)fig_cy_bar.show()

カラーコードとRGBの対応一覧
- Twilightのカラーコード 10色
-
color code color RGB color #e2d9e2 rgb(226, 217, 226) #9ebbc9 rgb(158, 187, 201) #6785be rgb(103, 133, 190) #5e43a5 rgb(94, 67, 165) #421257 rgb(66, 18, 87) #471340 rgb(71, 19, 64) #8e2c50 rgb(142, 44, 80) #ba6657 rgb(186, 102, 87) #ceac94 rgb(206, 172, 148) #e2d9e2 rgb(226, 217, 226)
- IceFireのカラーコード 17色
-
color code color RGB color #000000 rgb(0, 0, 0) #001f4d rgb(0, 31, 77) #003786 rgb(0, 55, 134) #0e58a8 rgb(14, 88, 168) #217eb8 rgb(33, 126, 184) #30a4ca rgb(48, 164, 202) #54c8df rgb(84, 200, 223) #9be4ef rgb(155, 228, 239) #e1e9d1 rgb(225, 233, 209) #f3d573 rgb(243, 213, 115) #e7b000 rgb(231, 176, 0) #da8200 rgb(218, 130, 0) #c65400 rgb(198, 84, 0) #ac2301 rgb(172, 35, 1) #820000 rgb(130, 0, 0) #4c0000 rgb(76, 0, 0) #000000 rgb(0, 0, 0)
- Edgeのカラーコード 17色
-
color code color RGB color #313131 rgb(49, 49, 49) #3d019d rgb(61, 1, 157) #3810dc rgb(56, 16, 220) #2d47f9 rgb(45, 71, 249) #2593ff rgb(37, 147, 255) #2adef6 rgb(42, 222, 246) #60fdfa rgb(96, 253, 250) #aefdff rgb(174, 253, 255) #f3f3f1 rgb(243, 243, 241) #fffda9 rgb(255, 253, 169) #fafd5b rgb(250, 253, 91) #f7da29 rgb(247, 218, 41) #ff8e25 rgb(255, 142, 37) #f8432d rgb(248, 67, 45) #d90d39 rgb(217, 13, 57) #97023d rgb(151, 2, 61) #313131 rgb(49, 49, 49)
- Phaseのカラーコード 12色
-
color code color RGB color #a777c rgb(167, 119, 12) #c56033 rgb(197, 96, 51) #d94360 rgb(217, 67, 96) #dd26a3 rgb(221, 38, 163) #c43be0 rgb(196, 59, 224) #9961f4 rgb(153, 97, 244) #5f7fe4 rgb(95, 127, 228) #2890b7 rgb(40, 144, 183) #f9788 rgb(15, 151, 136) #27994f rgb(39, 153, 79) #778d11 rgb(119, 141, 17) #a777c rgb(167, 119, 12)
- HSVのカラーコード 10色
-
color code color RGB color #ff0000 rgb(255, 0, 0) #ffa700 rgb(255, 167, 0) #afff00 rgb(175, 255, 0) #08ff00 rgb(8, 255, 0) #00ff9f rgb(0, 255, 159) #00b7ff rgb(0, 183, 255) #0010ff rgb(0, 16, 255) #9700ff rgb(151, 0, 255) #ff00bf rgb(255, 0, 191) #ff0000 rgb(255, 0, 0)
- mrybmのカラーコード 17色
-
color code color RGB color #f884f7 rgb(248, 132, 247) #f968c4 rgb(249, 104, 196) #ea4388 rgb(234, 67, 136) #cf244b rgb(207, 36, 75) #b51a15 rgb(181, 26, 21) #bd4304 rgb(189, 67, 4) #cc6904 rgb(204, 105, 4) #d58f04 rgb(213, 143, 4) #cfaa27 rgb(207, 170, 39) #a19f62 rgb(161, 159, 98) #588a93 rgb(88, 138, 147) #2269c4 rgb(34, 105, 196) #3e3ef0 rgb(62, 62, 240) #6b4ef9 rgb(107, 78, 249) #956bfa rgb(149, 107, 250) #cd7dfe rgb(205, 125, 254) #f884f7 rgb(248, 132, 247)
- mygbmのカラーコード 17色
-
color code color RGB color #ef55f1 rgb(239, 85, 241) #fb84ce rgb(251, 132, 206) #fbafa1 rgb(251, 175, 161) #fcd471 rgb(252, 212, 113) #f0ed35 rgb(240, 237, 53) #c6e516 rgb(198, 229, 22) #96d310 rgb(150, 211, 16) #61c10b rgb(97, 193, 11) #31ac28 rgb(49, 172, 40) #439064 rgb(67, 144, 100) #3d719a rgb(61, 113, 154) #284ec8 rgb(40, 78, 200) #2e21ea rgb(46, 33, 234) #6324f5 rgb(99, 36, 245) #9139fa rgb(145, 57, 250) #c543fa rgb(197, 67, 250) #ef55f1 rgb(239, 85, 241)
まとめ
今回はplotlyで使える色をコードとRGBについてまとめてみました。
plotly以外でもグラデーションカラーの参考になれば幸いです。